 I discovered a rendering problem of my website while viewing it on Internet Explorer 7 (IE7): floated images were leaving big chunky “holes” in otherwise normal blocks of paragraphs. Fortunately, I’ve discovered a solution and am posting it here to help jog my memory the next time I run across it. This bug has likely been documented already and probably has some really cool name like “Phantom Floated Image Bug” but just in case it hasn’t been named, that’s what I’m calling it. Before you read any farther you need to know this: I don’t pretend to be a master of Cascading Stylesheets (CSS) and I can’t possibly take a look at your site’s code (I’d probably screw it up for you anyway). I just post the solutions that I’ve found here for my own benefit, if they help you then feel free to leave a comment telling me that I saved you some time! That said, let’s squash this bug!
I discovered a rendering problem of my website while viewing it on Internet Explorer 7 (IE7): floated images were leaving big chunky “holes” in otherwise normal blocks of paragraphs. Fortunately, I’ve discovered a solution and am posting it here to help jog my memory the next time I run across it. This bug has likely been documented already and probably has some really cool name like “Phantom Floated Image Bug” but just in case it hasn’t been named, that’s what I’m calling it. Before you read any farther you need to know this: I don’t pretend to be a master of Cascading Stylesheets (CSS) and I can’t possibly take a look at your site’s code (I’d probably screw it up for you anyway). I just post the solutions that I’ve found here for my own benefit, if they help you then feel free to leave a comment telling me that I saved you some time! That said, let’s squash this bug!
With the WordPress theme I’m currently running my Single Page posts are nested four levels deep within other DIVs. Each paragraph block in a post is wrapped with its own HTML paragraph tags. Depending on the post, I may have one or more images interspersed between paragraphs.
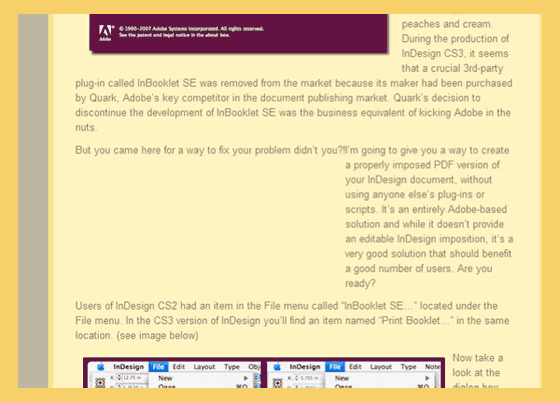
Viewing this in IE7, revealed large “holes” in my paragraphs (see image at top of post).
My first reaction was that these were “phantom” images that were not displaying. But, checking the post in another browser confirmed that no images were missing. A more accurate description might be that they were “cast shadows” from existing images. Regardless of why they were occuring, the problem had to be with my stylesheet and the way that IE7 was rendering it (a tradition of poor rendering we’ve grown accustomed to from Microsoft).
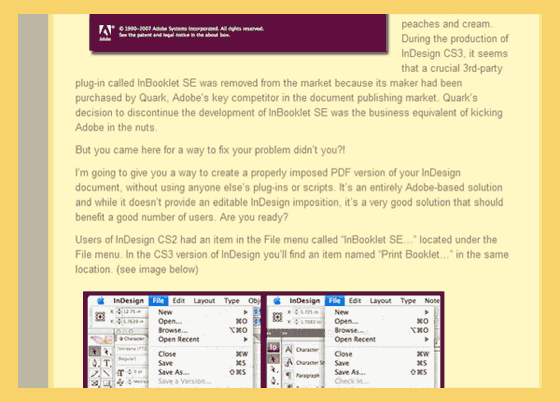
After much trial and error I determined that the solution was to specify a width to the paragraphs (see photo below). Even though this works on Firefox and other browsers, IE7 doesn’t seem to “pass along” the established width of the outermost DIV which ultimately contains the paragraphs for the post, so it’s up to you as the designer to do so.
In this particular theme, the area containing the blog post is around 565 pixels wide, a measurement established 2 or 3 DIVs earlier in the code. I simply made the stylesheet define the paragraphs in the single-post DIV as being 560 pixels wide, which made everything work, all over.